iOS Simulator предназначен в первую очередь для создателей программного обеспечения, помогая им вести разработку iPad и iPhone приложений на Mac. Тем не менее, если вы создаете веб-сайты, вы можете также использовать приложение iOS Simulator, чтобы проверить отображение своего веб-дизайна на iPhone или iPad, фактически не имея устройства. iOS Simulator включает в себя родной браузер Safari, который очень близок к оригинальному.
Конечно, вы можете купить iPhone в рассрочку и использовать его для тестирования своих приложений и дизайна. Однако, если вы ищите более бюджетный вариант, вот как можно это сделать.
Приложение iOS Simulator доступно только для Mac, но если у вас Windows или Linux, вы можете использовать инструмент Browser Stack для запуска «официальной» версии iOS Simulator прямо в веб-браузере без установки какого-либо дополнительного программного обеспечения.
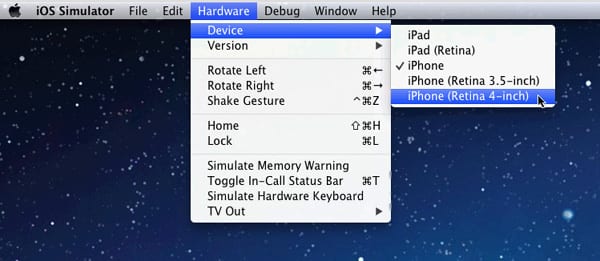
Чтобы начать работу, создайте учетную запись на Browser Stack и выберите «iOS» в качестве платформы. Введите URL адрес вашего сайта в поле ввода и выберите iOS устройство — предлагаются iPhone 3GS/4/4S/5 и iPad 1/2/3, которые загружается с различными версиями iOS . Вы также можете переключить устройство в то время как вы находитесь внутри iOS Simulator (см. на скриншоте выше).
Это, похоже на то как вы подключаетесь к удаленному Mac с помощью браузера и на этом компьютере работает приложение iOS Simulator. В то время как вы находитесь внутри Simulator, кликните (т.е. двойной щелчок мыши) по иконке Safari и откройте любой из ваших веб-сайтов.
В отличие от других эмуляторов, которые используются в настоящее время, этот очень похож на настоящее приложение Safari, которое доступно на iOS устройстве за исключением того, что вам придется использовать мышь, а не жесты, чтобы взаимодействовать с приложением.
Бесплатный тарифный план предлагает 30 минут тестирования. И в дополнение к iOS Simulator, Browser Stack также включает эмуляторы для различных устройств на Android.